生成AIのアプリケーションを作っていると、どこまで従来型の静的なUI/UXで作り、またどこから生成AIを活用した新しい動的なUI/UXで作るべきか 実現性の観点や想像の限界の観点から難しいことが多いです。
具体的には生成AIは動的なUI/UXを可能にするため、AI自体がユーザーの意図に対して柔軟であるけれども、同時に精度を落とさずピンポイントな結果を返す必要があるため、ユーザーと生成 AIとのニーズと価値提供のバランスを常に考えることが重要なポイントになります。
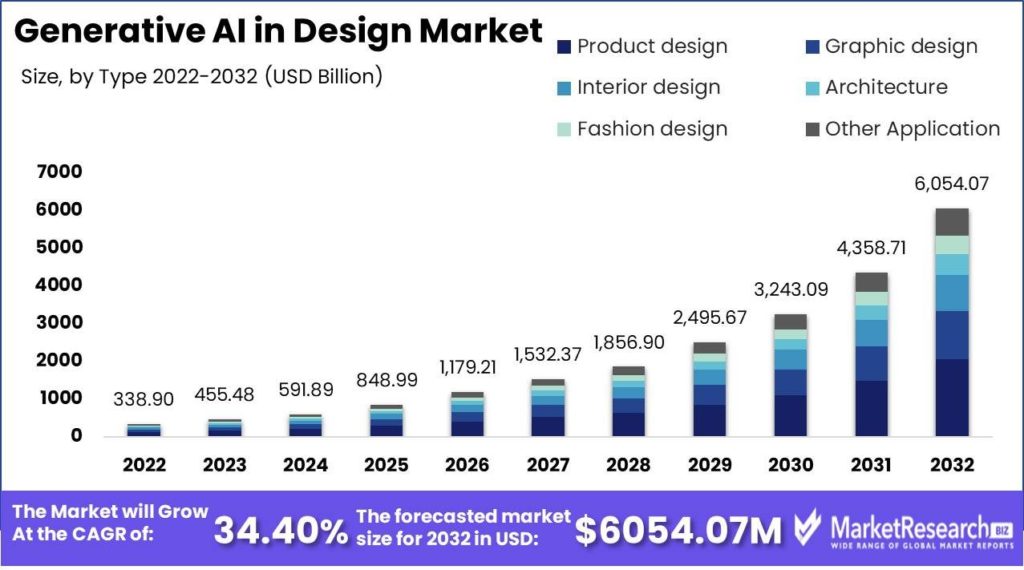
2023年には、グローバルAIパワードデザインツールの市場規模は43億ドルに達すると予測されており、年間成長率(CAGR)は17.3%で、2033年には247億ドルを超える見込みだそうです。(別のデータでは、2023 年から 2032 年の予測期間中に34%のCAGRで成長するともいわれています。)
これらのカテゴリーには、グラフィックデザインツール、UX/UIデザインツール、自動コンテンツ作成ツール、画像およびビデオ処理ツール、3Dデザインおよびモデリングツール、自動レイアウトおよび書式設定ツール、ブランディングおよびロゴデザインツールなどが含まれます。

AIを活用したUI/UXデザインのトレンドにおいて、AIパワードツールがデザインプロセスの自動化を行い、アプリケーションにおいてはパーソナライゼーションをさらに強化できるようになってきています。
私もプロダクトを作る身として、AI駆動デザインとAIベースのUIデザインに注目しており、AIがデザイナーに新しい機会をもたらし、ユーザーエクスペリエンスを向上させる可能性を勉強している最中です。
生成AI・LLMによるデザインプロセスの効率化と自動化
AIの利用は、UX/UIデザインの領域において大きな変革をもたらしています。AIとエンジニア・デザイナーの協力は、爆速でプロとタイピンを行い、最適なデジタル体験を探索する上で最も重要です。
AIによって生成されたUI要素は、ユーザーエクスペリエンスをユニークな方法で変革しています。AIは膨大な量のユーザーデータを分析することで、UXデザイナーに個人に合わせた直感的なインターフェースを作成する力を与えています。
以下のAIツールは、UI/UXデザイナーによって繰り返しタスクを自動化し、貴重な洞察を提供し、シームレスな協力を実現することで、より効率的で革新的なデザインプロセスを実現します。
- Figma
- UIzard
- Sketch2Code
- Zeplin
- UXPin
Figma自体がソフトウェアに生成AIを組み込むことはもちろん、下記のLocofyのように生成AIを活用したFigmaと連携したプラグインも増えています。Figma上のデザインを様々な言語に変換して、開発者ツールと連携してデプロイすることまでできます。
他にも、Anima、FIG 3D、Felix.AI、Wireframe Generator、Magician、QoQo.AI、AI Image Generator、などのプラグインが3Dデザイン、コピーライティング、ワイヤーフレーム制作そのものを手助けしています。
VScodeに生成AIを組み込んだCursourもそうですが、既存の使い慣れたツールにAIを迅速に埋め込んだスタートアップが初戦を勝ち残った形です。
そもそも、従来のデザインプロセスにおいて、大量のデータ分析や画像生成、プロトタイピングなどの作業は多大な時間とリソースを要していました。しかし、AI 技術の導入により、これらのプロセスを自動化し、デザイナーの生産性を飛躍的に向上させることができます。
UIzardはUIそのものをプロンプトから生成してしまうため、プロトタイプのデザインやワイヤーフレームの政策の概念を覆すものになるでしょう。
AI を駆使したコードジェネレーターが搭載されること、もしくは、UI コンポーネントを視覚的に自動でデザインできることが重要です。これにより、チームのエンジニアとデザイナーは創造的な側面により多くのリソースを割り振れるようになりますし、個人は人数が増えた感覚になるでしょう。
私自身もCursourのヘビーユーザーで、だいたいのUIはプロンプトで生成して、あとはTailwindで適当に仕上げることが多く、要件定義を行うことの面倒くささもあいまって、Figmaを使うのが減ったしまってきています。
このあたりは専門性(ともいえるかあやくなってきている)の問題もあり、エンジニアはよりコードから、デザイナーはよりデザインからプロトタイプを出しやすくなってきているので、両方ディレクションできる人材のほうが重宝されます。
生成AI・LLMによるインターフェースの3つのパーソナライゼーション
ユーザー体験を最適化する上で重要なのが、ユーザーの嗜好やコンテキストに合わせたパーソナライゼーションです。
Tiktokを代表に、AI は大量のユーザーデータを処理・学習することで、ユーザーの行動パターンや潜在的な欲求をリアルタイムで予測し、それに加えて生成AIは動的に提案するレベルにまで到達し始めています。
生成AIに関して言えば、次のようなインターフェースが現れています。
- 自然言語による会話型インターフェース
- 相手やシーンごとに変動的なインターフェース
- 積極的に提案するコンテキスト型のインターフェース
これらのインターフェースは五感に掛け算され、時と場所とも掛け算され、いくつかのパターンが想定できます。
会話型のインターフェース
AIを活用したチャットボットや仮想アシスタントは、OpenAIが衝撃をもたらしたのでみなさんも御存知の通りで、言葉を処理し、タスクを支援し、ユーザーの関与を向上させることができることを証明しました。
チャットと言っても別にキーボードで入力する必要なく、音声、視覚要素などの異なる入力を同期させることができるマルチモーダルで生成AIの可能性は、直感的なUIUXを提供できるようになってきています。
メールでユーザーから依頼を受けて返事をしてもいいわけです。
変動的なインターフェース
また、AI 搭載の動的 UI システムであれば、同一プロダクトであってもユーザー個人の嗜好に合わせ、カスタマイズされたインターフェースを提供できます。
ブラウザのArcは検索結果をそのままWebページにするという取り組みを行っており、検索という体験そのものをとり効率的にそして視覚的にも豊かにしようとしています。
コンテキスト型のインターフェース
AIは蓄積したデータを下に、個々人に最適な提案を行いますが、下記のアイデアはさらに文脈を常に記録して、それを踏まえて提案してくれるので、さらに心地が良い体験を目指しています。
元Apple社員のImran Chaudhriが率いるスタートアップHumaneは、パリのランウェイでAI Pinを披露し、Rewind.aiは会話を記録する首掛けペンダントを、MetaはAIチャットボットと会話できるスマートグラスを発表しています。また、Avi Schiffmannは日常の会話をリッスンするTabを、Jony IveはAIハードウェアのための資金調達をSoftBankやOpenAIと話し合っています。
脳内にあるはずのデータを周辺で蓄積しておくことで、俗に言うAIの記憶を所有者と同化させ、もうひとりの自分が目の前のタスクの処理やエンタメの提案を行い、新しいスマートフォンのような働きをするはずです。
AI駆動型のUI/UXデザインにおける重要なポイント
エモーショナルデザインやクリエイティブな発想、洞察力や哲学的思考などを直近は人間が担いつつ(いつまでかはわからないけれど)、AIと分業とコラボレーションを通して新しいAI駆動型のUI/UXを生み出す必要があると強く感じます。
私の開発している生成AIを活用したデスクリサーチツールでは、(理想とはまだまだ程遠いですが)下記のポイントを重視しています。
- ユーザーの入力や手間を極限まで減らせるように作る
- できるだけプロアクティブかつエンベッドされたプロダクト体験を作る
- プロンプトが結果の品質に関わる機能は妥協せずに作る
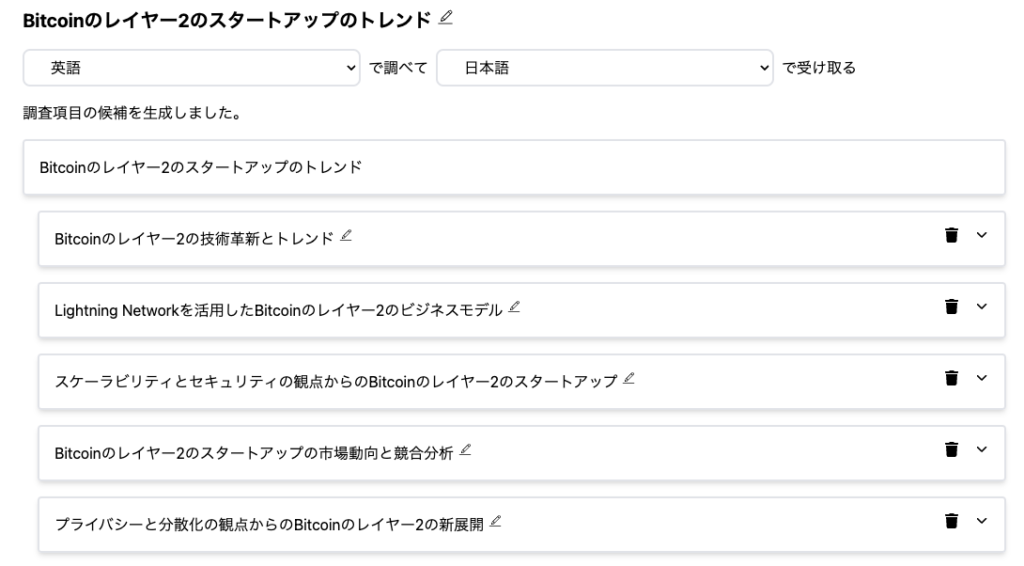
ユーザーの調査したい項目を自動で設計したり、

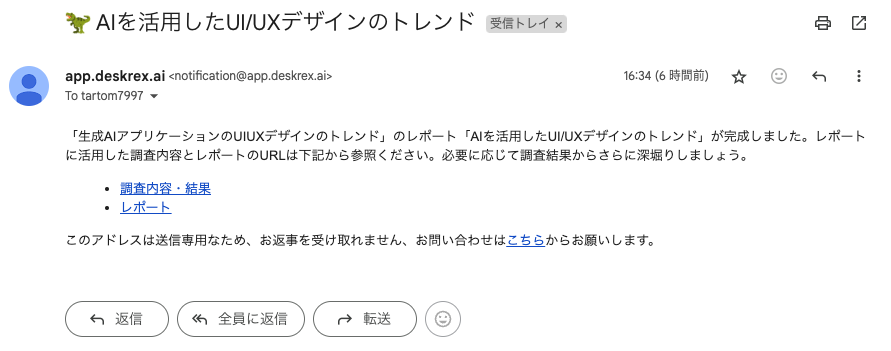
例えばEmailで調査結果をワンボタンで受け取れたり、

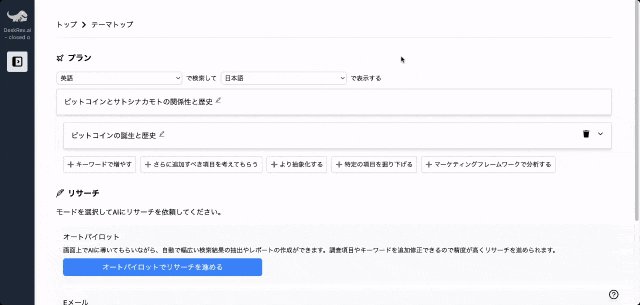
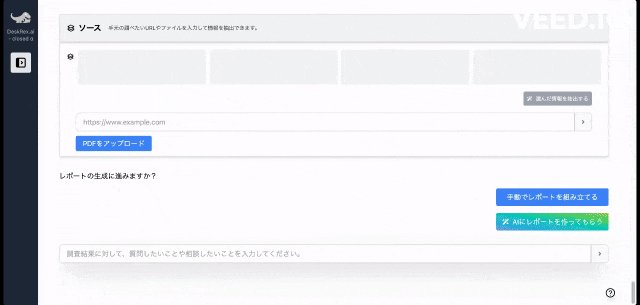
調査結果をレポートに変化したり、などユーザーのWantsのひとつ先のWowを作れるようにすることを大事にしています。

(私もそうでしたが)生成AIにそこまで明るくない、また専門家がいないとどこまで動的にできるか?という部分が甘くなりがちです。まぁわからないから当然です。
上記のポイントを本質として考慮して、他社が実装しているから真似するのではなく、顧客の体験ベースでどこを動的にすべきかを生成AIによるパーソナライズインターフェースで設計していきたいものです。
調査手法について
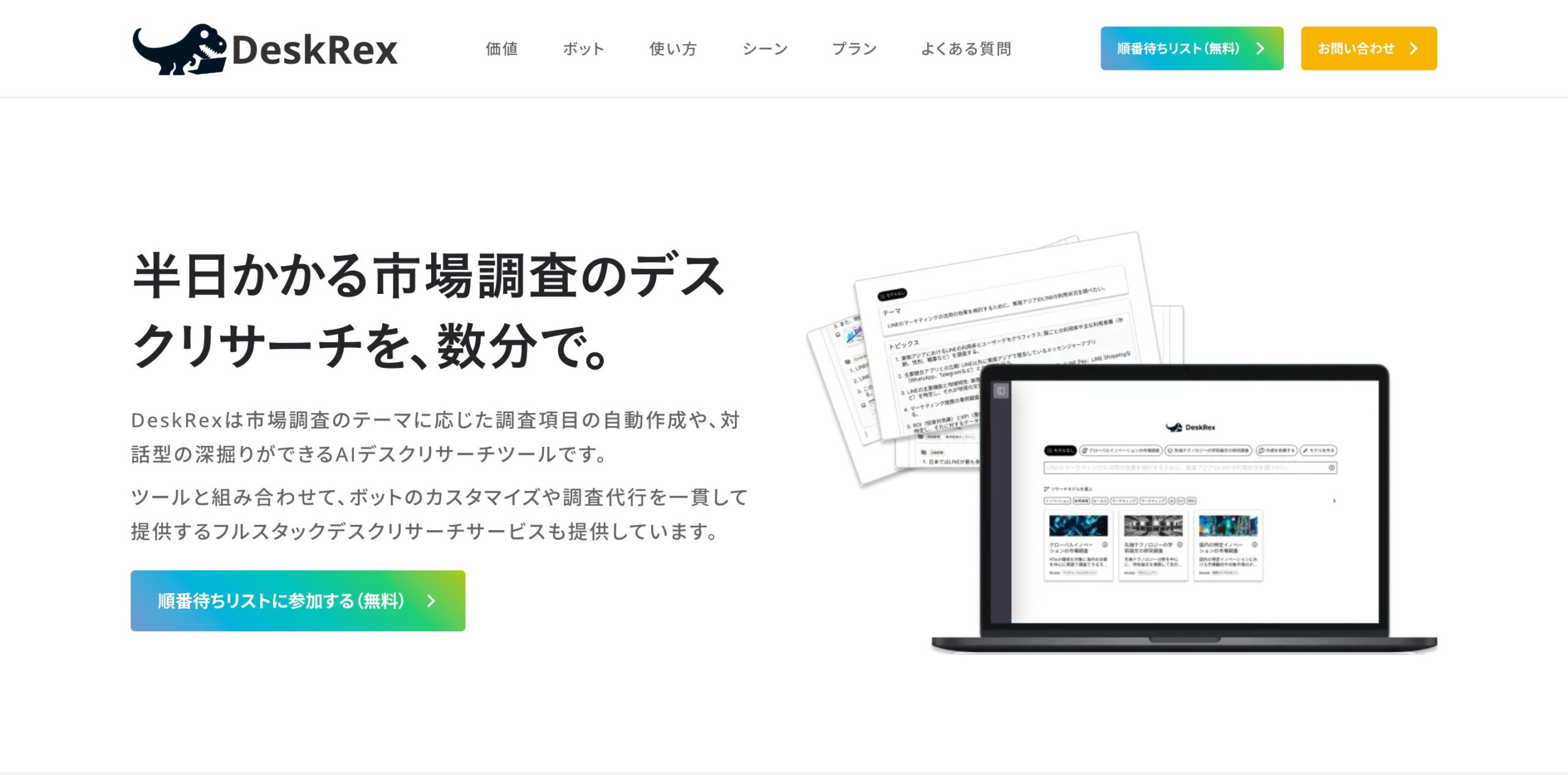
こちらの記事はデスクリサーチAIツール/エージェントのDeskrex.AIを使って作られています。DeskRexは市場調査のテーマに応じた幅広い項目のオートリサーチや、レポート生成ができるAIデスクリサーチツールです。
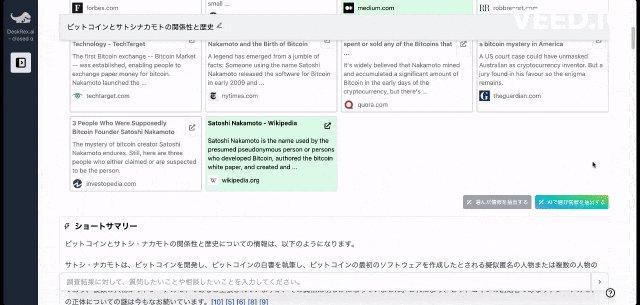
調査したいテーマの入力に応じて、AIが深堀りすべきキーワードや、広げるべき調査項目をレコメンドしながら、自動でリサーチを進めることができます。
また、ワンボタンで最新の100個以上のソースと20個以上の詳細な情報を調べもらい、レポートを生成してEmailに通知してくれる機能もあります。

ご利用をされたい方はこちらからお問い合わせください。
また、生成AI活用におけるLLMアプリ開発や新規事業のリサーチとコンサルティングも受け付けていますので、お困りの方はぜひお気軽にご相談ください。
Deskrexの各種リンク:
- 会社概要
- サービス概要
- メディア
- アプリ





コメント